


Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

口袋-商业和多用途响应WordPress主题 by WPEXPERT

Hazel -干净的极简主义多用途WordPress主题 by treethemes

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes

Techno - IT Solutions & 商务顾问 by DreamIT

Techvio - IT Solutions & 商业服务多用途HTML5网站模板 by CuteThemes

多用途密集- #1 HTML引导网站模板 by ZEMEZ

重力-多用途的HTML模板 by GWorld
 出售
出售
Bebold - Life Coach & 励志教练Wordpress主题 by Technowebstore

Solute - Technology & IT解决方案 by UrnoIT

BuildWall -建筑公司多用途WordPress主题 by ZEMEZ

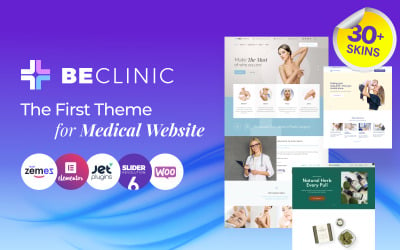
多用途医疗清洁WordPress主题 by ZEMEZ

ThePRO -个人投资组合WordPress主题 by ThemeREC
 出售
出售
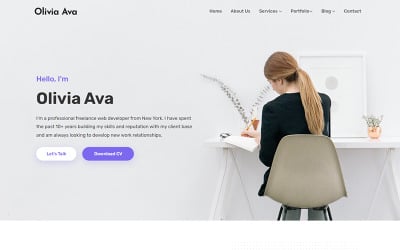
奥利维亚-个人投资组合网站模板 by CuteThemes

公司业务响应WordPress主题 by WPEXPERT
 出售
出售
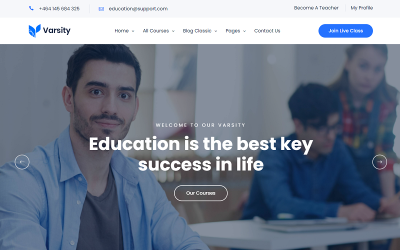
Varsity - School, College, University, Coaching, LMS, and Online Course Educational WordPress Theme by MhrTheme

IT- soft - IT解决方案业务咨询WordPress主题 by DreamIT

Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT

工匠-多用途现代引导5网站模板 by ZEMEZ
 出售
出售
防御战术-射击俱乐部,枪 & 武器仓库元素模板 by Digital_Dunamis
 出售
出售
响应式电子商务Html5模板 by Hashtheme


KarDone -多用途设计Shopify主题 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

Imperion -多用途企业WordPress主题 by ZEMEZ

商务服务公司 & IT解决方案多用途响应式网站模板 by erramix

元素博客杂志和新闻Wordpress主题 by WebteStudio

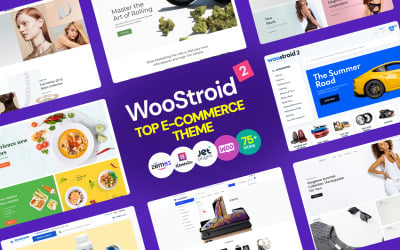
Woostroid2 -多用途元素WooCommerce主题 by ZEMEZ

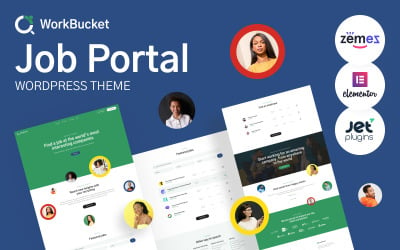
工作门户,招聘目录WordPress主题 by ZEMEZ

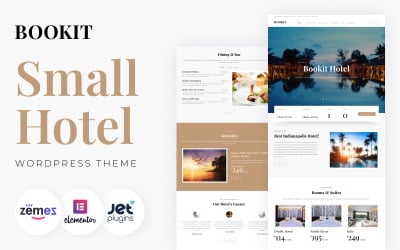
Bookit -最佳酒店WordPress元素主题 by ZEMEZ

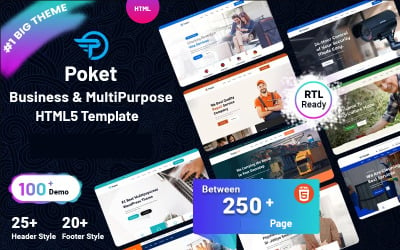
口袋-业务和多用途响应网站模板 by WPEXPERT

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

Style Avenue - Fashion & t恤商店WordPress元素模板 by Digital_Dunamis

Archus -建筑师公司WordPress元素主题 by ZEMEZ
5个最佳响应式网站模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,223 | $98 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,371 | $74 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 126 | $38 |
| Techno - IT Solutions & 商务顾问 | 1,649 | $57 |
| 口袋-商业和多用途响应WordPress主题 | 826 | $35 |
Responsive Templates & Templateog体育首页的响应式设计
响应式网站模板 是否适合那些想要拥有流体宽度和适应任何可能的屏幕分辨率的网站的开发人员. 这意味着每个响应式模板都可以无缝地服务于不同的媒体格式和人们使用的设备,从而进入基于该模板的网站.Templateog体育首页产生 响应式网页设计模板 每个都有4个主要布局选项和一些额外的选项. 所以要准确地响应用来观看它们的媒介, 模板变得流畅,很容易适应浏览器的宽度. To degrade perfectly down to smaller screen sizes responsive templates utilize changing font sizes, navigation menu, columns, 缩放和改变位置的文本块和图像. 看到响应式设计在行动, please check out the templates' live demos and play with the browser window width.
测试一个免费的引导模板, you can see what's inside the template package of the given product type. 如果你喜欢产品的性能, you might want to look at Templateog体育首页's store for an available premium template of this kind.
如果你想了解更多关于RWD的信息,请看这个 Responsive Web Design 船上互动式导览. 你会发现所有重要的信息都有文章支持, free PDF books, Google recommendations, along with some tools, plugins, and helpful tutorials.
10个最佳响应式网站模板
| Template Name | Key Features | Number of Downloads | 成本 |
| BeClinic -多用途医疗WordPress主题 |
多个预构建皮肤 Various page templates Built with Elementor 全动画旋转滑块 大量预装的插件 |
2667 | 69 |
| monster -最好的WordPress模板 |
55+强大的设计模板集 Optimized source code Sample data installer Visual editor Long-term support |
7788 | 83 |
| 密集的多用途网站模板 |
Trendy and clean design Novi可视化页面生成器 Intense UI kit 平滑视差滚动 Dedicated support |
4215 | 61 |
| Imperion -多用途企业WordPress主题 |
Build with Elementor SEO-friendly WPML-ready Bonus images pack Lifetime support |
1188 | 69 |
| Hazel -干净的极简主义多用途WordPress主题 |
大量预先构建的漂亮页面 Sticky navigation 包含旋转滑块 Retina ready 无限的颜色和款式 |
3137 | 98 |
| Tripster -旅行社现代元素WordPress主题 | Built with Elementor Jet plugins included Install in one click 额外的高质量图像包 好吧 documented | 92 | 77 |
| evepresst -多用途网站模板 |
Multipurpose solution 每个主题的多种布局 PrestaShop privilege 30+独家JX模块 信息文档 |
1126 | 168 |
| House - Modern And Minimalistic Construction Project Website WordPress Theme |
Minimalistic layout Sample data installer SEO-friendly code WPML-ready Long-term support |
101 | 49 |
| 商务多用途最小元素WordPress主题 |
醒目的页面适用于所有场合 Google fonts integrated WordPress Live定制器 有效和干净的HTML代码 Bonus images |
648 | 69 |
| BuildWall -建筑公司多用途WordPress主题 |
建筑企业的完美解决方案 11 amazing demos Jet plugins included 30 custom pages 3 blog layouts |
1840 | 80 |
Templateog体育首页的响应式Web模板
我们的响应式设计的关键点是,随着实现媒体查询,他们有一个特定类型的自适应网格和灵活的图像.
它们容纳内部内容,包括字体大小, 缩放和改变位置的图像, navigation menu, columns, forms, 而特色内容块为了完美地缩小到更小的屏幕尺寸,通常会变成一个垂直堆叠在另一个上面的列.
有了这些响应式模板,您可以快速启动您的项目,并将您的网站切换到全新的流体设计. 从可用的响应式web模板中进行选择,并以最适合网站访问者分辨率的方式显示您的网站. You can also view the templates at different window sizes and on different devices to see them in action. In case you are looking for email templates for the next personal or business email campaign, pay closer attention to the batch of Responsive Email Newsletter Templates. 您还可以查看惊人的响应电子邮件简报模板的集合,以找到最新的项目,将在任何现代电子邮件客户端呈现精美.
Responsive Web Design
如果要解决响应式网页设计的概念, 你应该明白,这一切都是关于调整网站的布局,以适应不同的屏幕分辨率. Building pixel-perfect, standard fixed width website is no longer enough. 为了满足这些天的要求,你的网站必须有灵活的布局,无缝缩放以适应不同的浏览器宽度.
How is that possible? 好吧, that has become real with CSS media queries that can indicate the medium used to view it, test which resolution the screen has and show up certain website layout accordingly. What it gives you is a possibility to design your website for browsers of all sizes. But being design-savvy alone is usually not enough to create a responsive website. 你应该理解响应式CSS框架,知道如何在你的网站结构中实现流体网格和灵活的图像.
Templateog体育首页可以帮助您轻松创建响应式网页设计. 我们建议您使用具有流体布局的响应式网站模板,可以为包括智能手机在内的不同媒体格式提供服务, tablets, netbooks, laptops, and desktop monitors. You do not need to build several websites for different types of screen resolutions; instead you can use one of these responsive templates that already have multiple layout versions. Our responsive web templates are ready to adopt whatever your content or style is. 要从最受欢迎的项目中选择,请随时查看 一流的响应Joomla主题集合. 一旦你选择了你喜欢的模板, scale its live demo in your browser window and see how the concept of responsive design works.
Also, if you are planning to launch a responsive online store, check out our collection of 响应式电子商务模板.
如何让你的网站响应元素页面生成器
如果你曾经问过“我如何让我的网站响应元素?,那么本教程就是为你准备的. Visit Elementor Marketplace to get amazing themes, templates, and add-ons: http://k4e.ayapsicoterapia.com/elementor-marketplace/ 如何使您的网站响应元素建设者? After watching this easy-to-follow tutorial you will be able to make your website responsive. 访问者总是能获得最好的用户体验. This tutorial is completely dedicated to the challenge of responsive for Elementor builder. 重点是元素反应问题. 如何使网站响应? 响应式网站意味着它可以调整其内容(图像)以匹配不同的屏幕或浏览器窗口大小. 因此,访问者总是会看到正确的内容. Images won’t be clipped where they are not supposed to be and the text will stay at the same spot. 本教程展示了如何用Elementor创建一个响应式WordPress网站,以及你可能需要处理的问题. Elementor is a flexible WordPress page builder and it can help you make your website look modern. The Elementor-made responsive website will be rendered properly on various screen sizes. 本视频教程的重点是:如何调整移动设备的小部件和文本元素的属性. 如何移动和调整列的大小. 如何为某些设备隐藏小部件、列或部分. 如何处理克服的立场. 当你创建一个响应式网站时,会遇到很多挑战. 理解响应式设计的重要性是很重要的. You need to know how to solve various responsive design-related challenges. Nowadays, 人们使用不同的设备访问网站,你必须确保你的网站看起来正确,无论你的访问者使用什么. 它会影响你网站的可用性.
响应式网页设计模板常见问题
什么是响应式网站模板?
响应式网站设计(模板)是一种网页设计,它可以在任何设备(计算机)上正确显示您的网站, tablets, phones, 等.,并自动适应任何屏幕分辨率. 100%响应式模板充分优化您的网站,它会根据您浏览网站的设备自动更改. 该网站改变了图像、模块、菜单项等的所有大小.
响应式设计在今天是必须的吗? Is it so important?
如果用户从手机或平板电脑输入查询,谷歌会优先考虑针对移动设备优化的网站. 这意味着用户将首先得到一个完全响应式设计的网站,因为它们更方便. 大多数访问者是年轻人和中年人,他们用平板电脑和手机上网. Responsive design is a must-have today if you wish to increase your traffic and grow your business.
响应式设计的三个主要组成部分是什么?
Responsive website design consists of the following three main components:
- 该网站必须建立一个灵活的网格基础.
- 被纳入设计的图像本身必须是灵活的.
- 必须通过媒体查询在不同的上下文中启用不同的视图.
响应式设计和自适应设计有什么区别吗?
响应式站点和自适应站点是一样的,它们都是根据浏览器环境和设备来改变外观的. Where responsive design relies on changing the design pattern to fit the real estate available to it, 自适应设计有多个固定的布局大小. When the site detects the available space, it selects the layout most appropriate for the screen. Responsive design is still the “traditional” option and remains the more popular approach to date.

